Angularのサイトにある「入門(Getting Started)」は
ブラウザのみでサンプルアプリに手を加えていける(開いてすぐ進められる)ので
どんなものか感覚をつかむのにはちょうど良かった。
■Angular.jp
https://angular.jp/start
ので、ローカルにAngularを導入、VSCodeをインストールし、
入門のサンプルアプリを表示(初期表示)してみる。
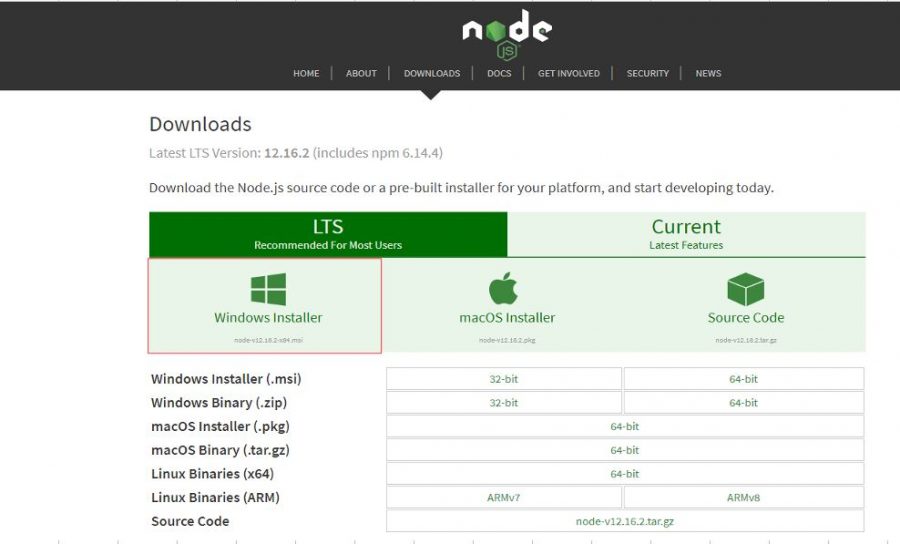
Node.jsのインストール
以下サイトから最新版をダウンロード、インストールする。
https://nodejs.org/en/download/
(インストールは任意で・・・今回の場合はデフォルトで行った)

Angular CLIのインストール
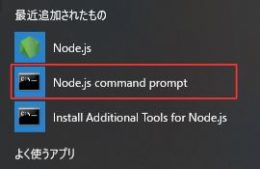
Node.js用のコマンドプロンプトが追加されてたのでソレを起動

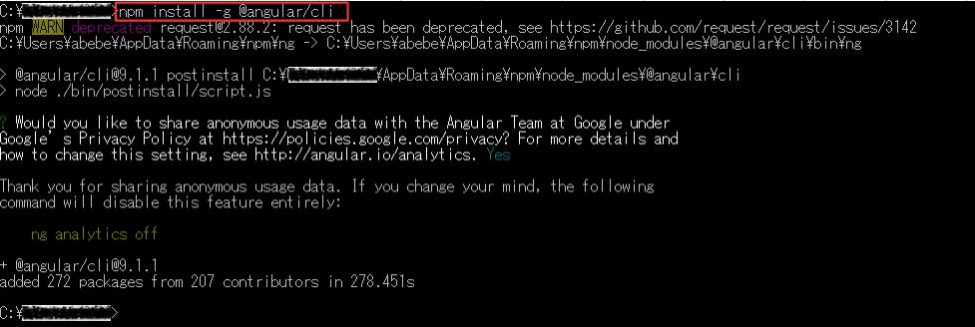
npmコマンドを使用してCLIをインストール
npm install -g @angular/cli
途中で統計情報の取得を許可するかどうか聞かれるのでお好みのほうを。

※上記で警告「WARN deprecated request@~」とあるのは、2020年2月に非推奨となったらしい・・・
https://www.npmjs.com/package/request
とりあえず今は無視して進める。
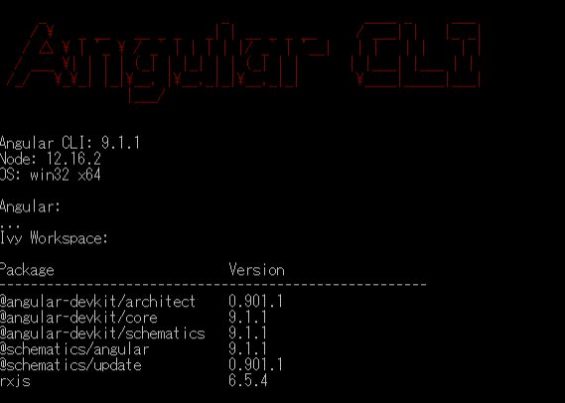
バージョン確認

Visual Studio Codeのインストール
以下サイトから最新版をダウンロード、インストールする。
https://code.visualstudio.com//
(こちらもインストールは任意で・・・)

日本語化しておく
view を選択 command palette を選択 configure display language を選択 install additional laugage を選択 左に拡張言語パックが出てくるのでJapanese Language Pack for Visual Studio Codeを探してインストール Visual Studio Code を再起動
他、Angular Essentials等の拡張機能を入れた(割愛)
サンプルアプリをローカル上に展開・表示
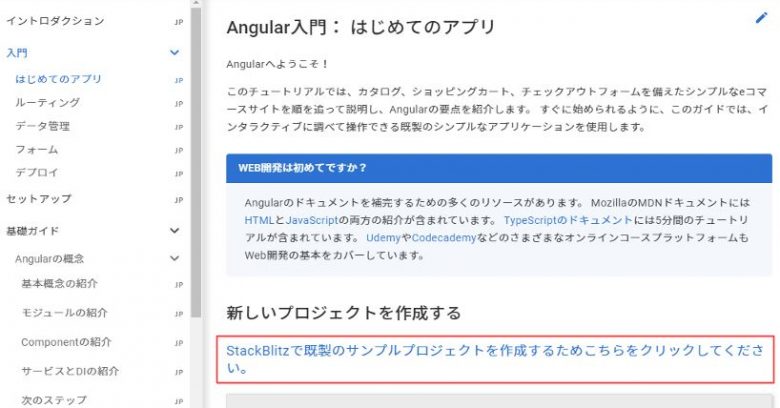
上記Angularサイトの「Angular入門: はじめてのアプリ」画面から
サンプルアプリの開発画面を表示する。

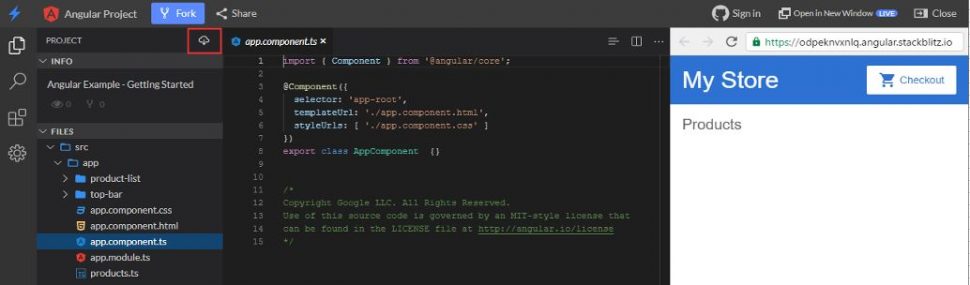
左サイド上部のPROJECTにあるダウンロードボタンを押下して
ダウンロード、zipなので解凍しておく。

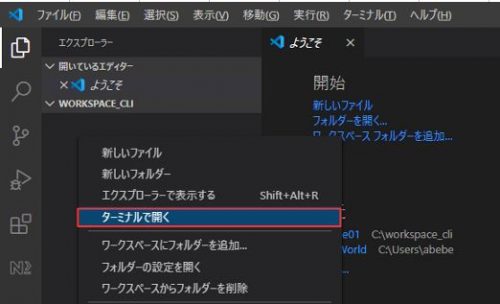
VSCodeを開いてターミナルを起動する。
(ワークスペースは”C:\workspace_cli”とした。)

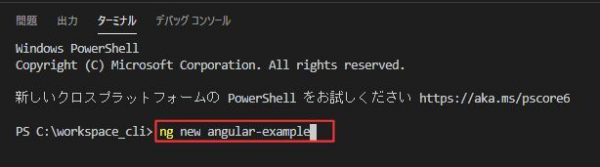
ng new コマンドを使用して新しいAngular CLIワークスペースを作成する。
(”angular-example”とした。)
ng new angular-example

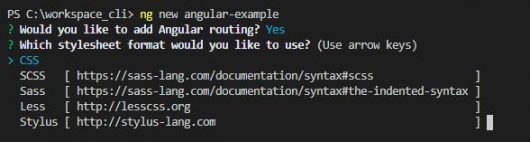
デフォルトのまま進める。(”y” , [enter])

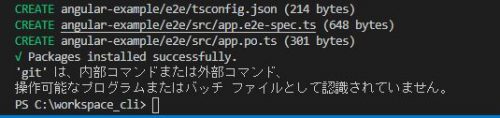
作成成功(GitのPathが通ってないけど今は使用しないので気にせず進める)

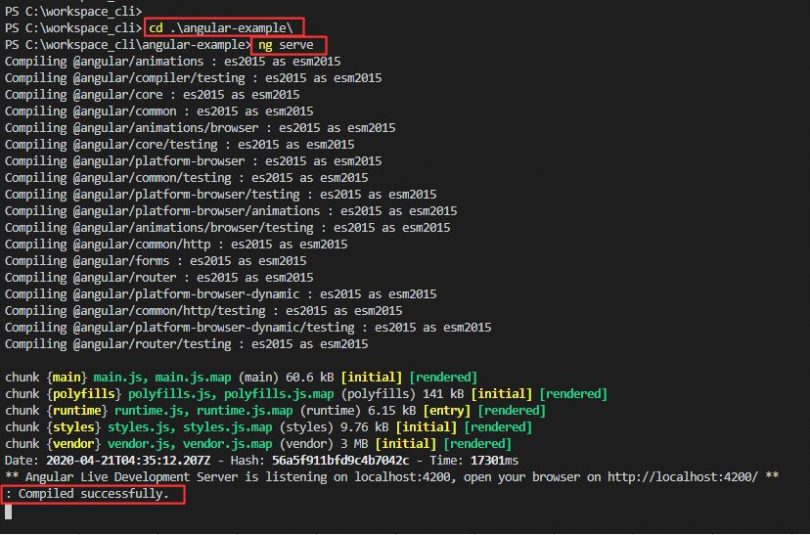
まずはこのまま動作確認してみる。
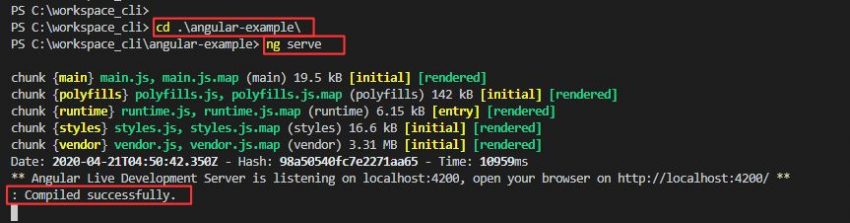
cd .\angular-example\ ng serve

ブラウザから確認「http://localhost:4200/」

ダウンロードしたサンプルアプリと入れ替え
→一旦VSCodeを終了させてからsrcフォルダを置き換える。
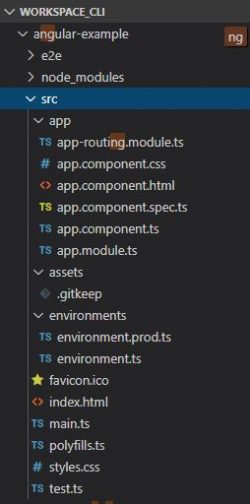
Before

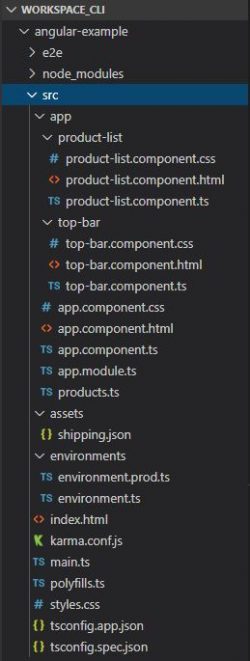
After

動作確認
cd .\angular-example\ ng serve

ブラウザから確認「http://localhost:4200/」

これでローカル環境で入門編から進められるっと。
おまけ:サーバデプロイ
当サーバにデプロイして表示を確認する。
サブディレクトリ「angular-example」に配備したいので
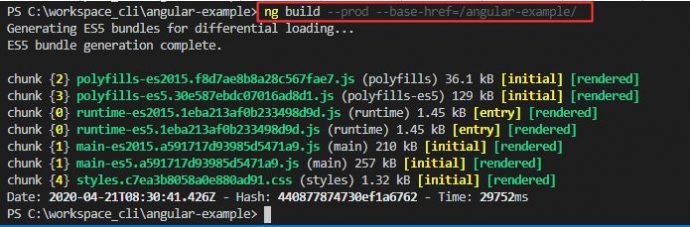
実行コマンドは「ng build –prod –base-href=/angular-example/」

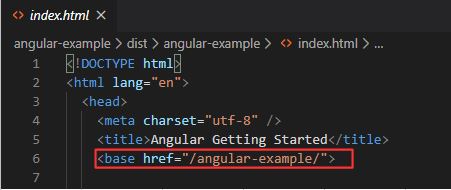
ビルドされたindex.htmlに「angular-example」へのパスが記されている。

「angular-example」をそのままサーバにUPして確認
(注:今は削除済。)

おまけおわり。

